MailChimp is a great tool, but it has an over-reliance on fancy templates. When sending emails, I’ve found that simpler text-based e-mails are more effective as they look more like a personal e-mail. However, getting this simple look with MailChimp is not immediately obvious. In this guide, I’ll show you how you can compose a mail so it looks like a regular Gmail message.
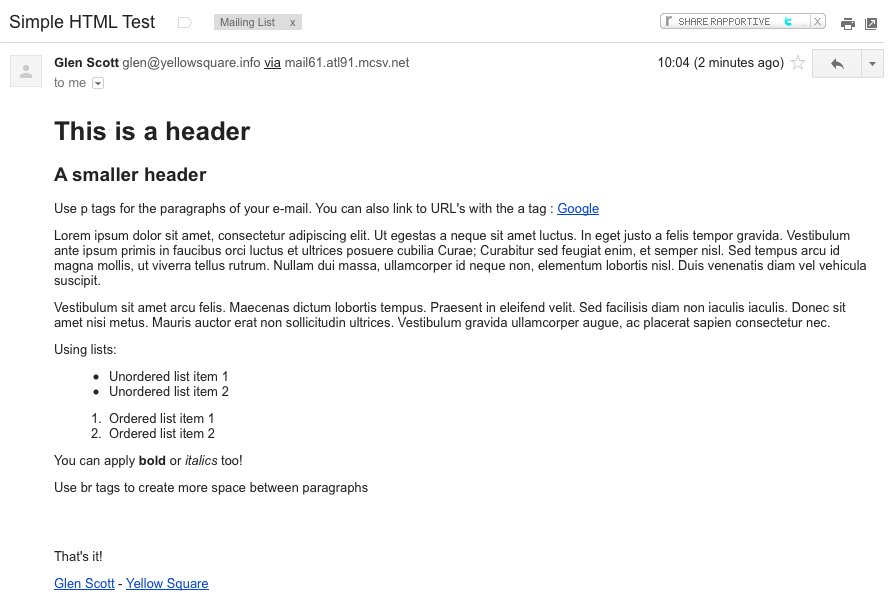
Here’s what an example mail looks like using this simple method:
To do this, you need to use MailChimps Code Your Own option when it comes to the design stage. You then need to select the Paste in code option.
This gives you a text box into which you can compose your e-mail, marking it up with simple HTML tags. Here is the HTML that I used for the mail shown above:
<h1>This is a header</h1> <h2>A smaller header</h2> <p>Use p tags for the paragraphs of your e-mail. You can also link to URL's with the a tag : <a href="http://google.com/">Google</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut egestas a neque sit amet luctus. In eget justo a felis tempor gravida. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur sed feugiat enim, et semper nisl. Sed tempus arcu id magna mollis, ut viverra tellus rutrum. Nullam dui massa, ullamcorper id neque non, elementum lobortis nisl. Duis venenatis diam vel vehicula suscipit.</p> <p>Vestibulum sit amet arcu felis. Maecenas dictum lobortis tempus. Praesent in eleifend velit. Sed facilisis diam non iaculis iaculis. Donec sit amet nisi metus. Mauris auctor erat non sollicitudin ultrices. Vestibulum gravida ullamcorper augue, ac placerat sapien consectetur nec.</p> <p>Using lists:</p> <ul> <li>Unordered list item 1</li> <li>Unordered list item 2</li> </ul> <ol> <li>Ordered list item 1</li> <li>Ordered list item 2</li> </ol> <p>You can apply <strong>bold</strong> or <em>italics</em> too!</p> <p>Use br tags to create more space between paragraphs</p> <br> <br> <p>That's it!</p> <p><a href="http://www.glenscott.co.uk/">Glen Scott</a> - <a href="http://yellowsquare.info">Yellow Square</a></p> <p><a href="*|UNSUB|*">Unsubscribe from this list </a></p> *|REWARDS|*
Note: You only need to include the *|REWARDS|* tag if you are on the free MailChimp plan, otherwise you can omit it.
That’s it! I hope you found this guide useful.




Hi Glen!
I came upon this *incredibly* helpful post from a comment on the “bootstrapped” section on Discuss.
My goal was to create a very simple email campaign in the likeness of messages I’ve seen from Jeff Walker (creator of Product Launch Formula).
I used your HTML to create this email for my dad (he’s working on building a list for some online trainings he will be delivering): http://eepurl.com/bW1M9j
One question: if I wanted to edit the width of the email campaign’s text wrapping to be 300 pixels, where on the web could I find information about writing code for that?
Thanks again!
Ben Broenen
Hi there,
I see that MC now allows us to create plain emails. But here’s a question I can’t find an answer to…. How can I send an email to ONE person at a time that is customized? All I see are ways to bulk send to an audience.
I’m doing this because I think Gmail retaliated against me sending an email through my Gmail to hundreds of people. Yes, I know, Rookie Mistake!